안녕하세요,
오늘은 HTML을 사용해서 비디오를 넣는걸 알아볼께요.
웹페이지에 비디오를 넣는 방법은 두 가지가 있는데요,
하나는 <video> 태그와 내 비디오 파일을 사용하는 방법,
다른 하나는 <iframe> 태그와 유튜브를 사용하는 방법입니다.
<video> 태그를 사용해서 비디오 넣기
저번에 이미지를 넣을때 <img> 태그를 사용했었죠.
이와같이 비디오를 넣을때 <video> 태그를 사용해서 비디오를 넣을수 있습니다.
<img> 태그와 같이 <video> 태그에 src 를 제공해야 합니다.
저는 짧은 비디오를 하나 다운 받아서 html 문서와 같은 위치에 저장했습니다.

그리고 <video> 태그를 아래와 같이 작성합니다.
<video width="400" controls src="video1.mp4">
호환되지 않는 브라우저 입니다.
</video>
하나 하나 살펴볼까요?
<img> 태그와는 다르게 <video>는 열림/닫힘 태그로 이루어져 있습니다.
width="400", 이거 모르시는분 없죠?
맞아요, 비디오의 넓이를 400픽셀로 한거죠.
src="video1.mp4", 이것도 어디서 본거죠?
이미지에서 처럼 비디오 파일을 소스로 사용합니다.
**
이미지에서는 소스로 URL 도 사용했었죠.
비디오도 URL 을 알면 할수 있는데, 흔하지는 않죠.
<video> 태그를 사용할때는 내가 만든 내 웹 사이트인 경우뿐이고
대부분은 유튜브같은 동영상 공유 서비스자체에서 제공하는 공유 링클/코드를 사용합니다.
**
controls, 처음 보는거네요?
우리가 비디오를 보려면 필요한게 뭘까요?
그렇죠, 구글 계정이...

비디오를 보려면 최소 재생/중지, 그리고 볼륨을 조절할수있는 콘트롤이 필요합니다.
이런 콘트롤들을 controls 속성을 사용해서 활성화 할수 있습니다.
src 나 width 처럼 따로 값을 넣을필요 없습니다.
<video> 태그 사이에 "호환되지 않는 브라우저 입니다." 라는 문구가 있죠?
이 메세지는, 사용자가 사용하는 브라우저와 <video> 태그가 호환되지 않는경우 보입니다.
극 소수, 아니면 정말 옛날 브라우저 아니고서는 호환되니까 사용하는데 문제 없을꺼에요.

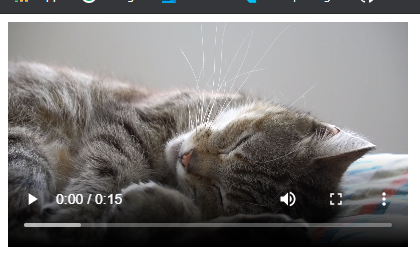
이렇게 작성하면 브라우저에 비디오 플레이어가 나타납니다.

controls 속성을 사용해서 활성화된 콘트롤을 사용해서 비디오 재생/중지, 볼륨 조절, 그리고 전체화면을 할수 있습니다.
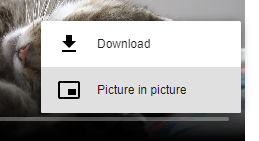
그리고 옵션 버튼을 클릭하면 "다운로드" 와 "PIP (Picture In Picture)" 을 볼수 있습니다.

만약 비디오 다운로드를 비활성화 하고 싶으시면
controlsList="nodownload" 를 아래와 같이 추가하면 다운로드 옵션을 비활성화 할수 있습니다.
<video width="400" controls src="video1.mp4" controlsList="nodownload">
호환되지 않는 브라우저 입니다.
</video>

그런데 말입니다.

유튜브에 보면 썸네일을 넣을수 있잖아요?
<video> 태그에서도 썸네일을 할수 있어요.
바로 poster 속성을 사용하면 됩니다.
저는 html 문서와 같은 위치에 이미지 파일을 하나 저장했습니다.

아래와 같이 작성해 주세요
<video width="400" controls src="video1.mp4" controlsList="nodownload" poster="img1.jpg">
호환되지 않는 브라우저 입니다.
</video>
poster 속성을 사용하면 유튜브처럼 그 이미지가 썸네일로 사용됩니다.

<iframe>태그를 사용해서 비디오 넣기
이 방법은 동영상 공유 서비스마다 다를수 있습니다.
저는 유튜브를 예로 들께요.
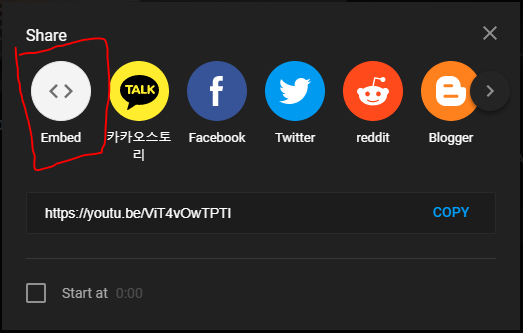
유튜브에서는 두가지의 공유 방법을 제공합니다.
하나는 그 동영상으로 바로 갈수있는 URL,
다른 하나는 웹 페이지에 삽입할수있는 코드.
우리는 웹 페이지에 삽입할수있는 코드가 필요합니다.
이 코드를 얻는 방법은 간단해요.



그리고 html 문서에 복사된 <iframe>코드를 붙여넣어 주세요
width 와 height 는 원하시는 크기로 변경하시면 됩니다.
이렇게 하면 웹페이지에 유튜브 동영상이 삽입되었습니다.

쉽죠?

여러분,
왠만하면 유튜브 삽입코드 사용하세요.
쉽게 쉽게, 일석이조 ok👌?
오늘도 수고 하셨습니다.
끝!
고양이: www.pexels.com/video/cute-cat-1481903/
말: www.pexels.com/photo/close-up-photo-of-brown-and-white-horse-2123375/
유튜브 예제: youtu.be/ViT4vOwTPTI
'웹' 카테고리의 다른 글
| HTML 쉽게 배우기 | 입력창 <input> (0) | 2020.11.22 |
|---|---|
| HTML 쉽게 배우기 | 오디오 <audio> (0) | 2020.11.15 |
| HTML 쉽게 배우기 | 링크 <a> (0) | 2020.10.12 |
| HTML 쉽게 배우기 | 이미지 <img> (0) | 2020.10.05 |
| HTML 쉽게 배우기 | 목록 (ul, li, ol, dl, dt, dd) (1) | 2020.10.04 |




댓글