CSS 패딩과 마진 차이점과 사용법 그리고 박스 모델 알아보기
안녕하세요
CSS 단위들을 보기전에 먼저 패딩과 마진, 그리고 박스 모델을 먼저 알아볼게요
HTML의 모든 요소에는 패딩과 마진을 조절할수 있습니다
패딩/마진을 사용해서 요소와 요소 사이의 간격을 조절하는거죠
박스 모델은 요소의 스타일이 어디에 적용되는지 볼수있는 지도 비슷한 도구 입니다
그럼 패딩/마진을 살펴볼게요
CSS 패딩(padding)
패딩은 요소의 테두리 안쪽 가장자리입니다
패딩의 사이즈를 조절해서 요소의 내용과 테두리사이의 간격을 벌리거나 좁힐수 있습니다
패딩은 색을 줄수 없으며 테두리가 없는상태에서는 구별할수 없습니다
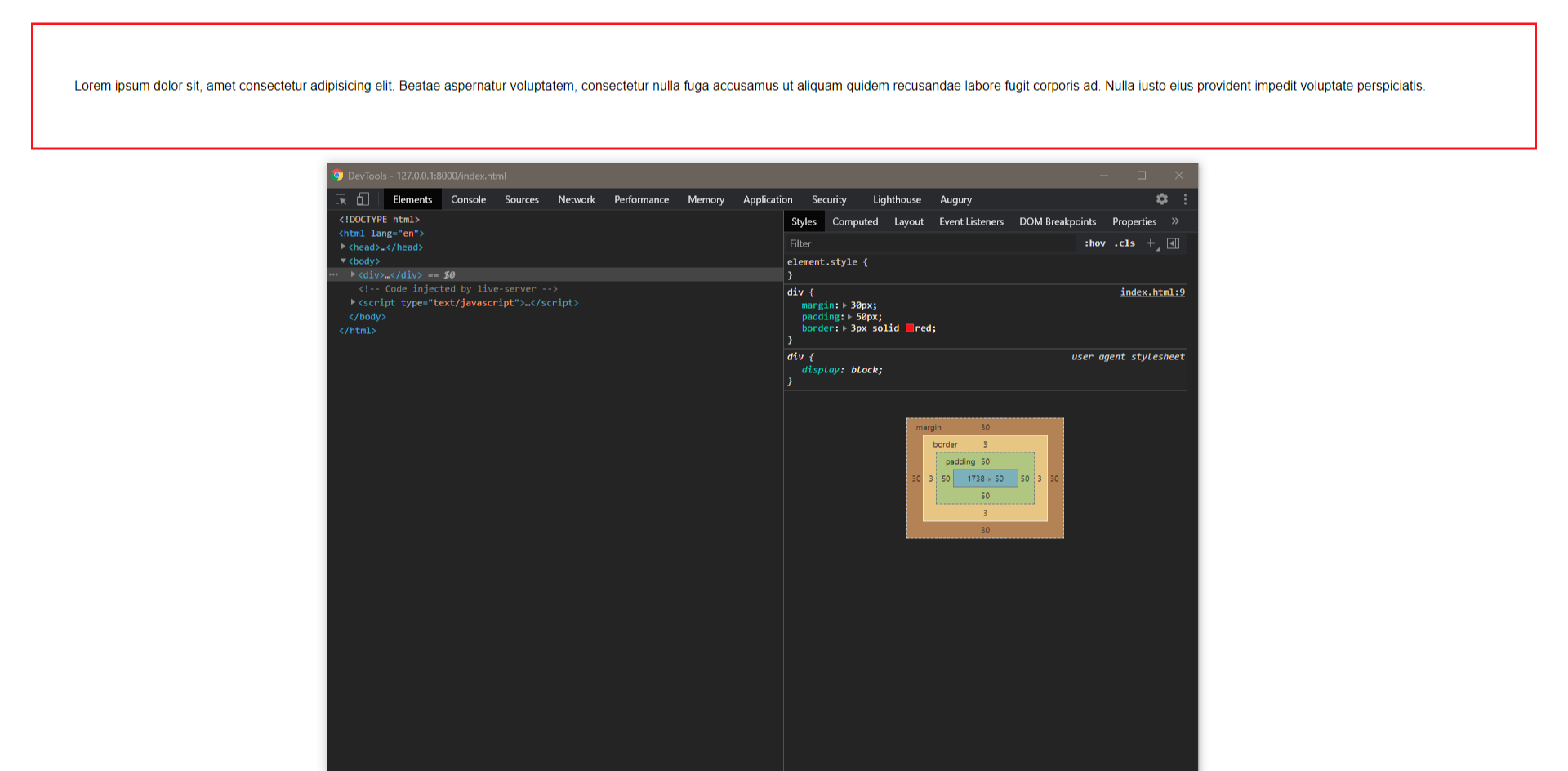
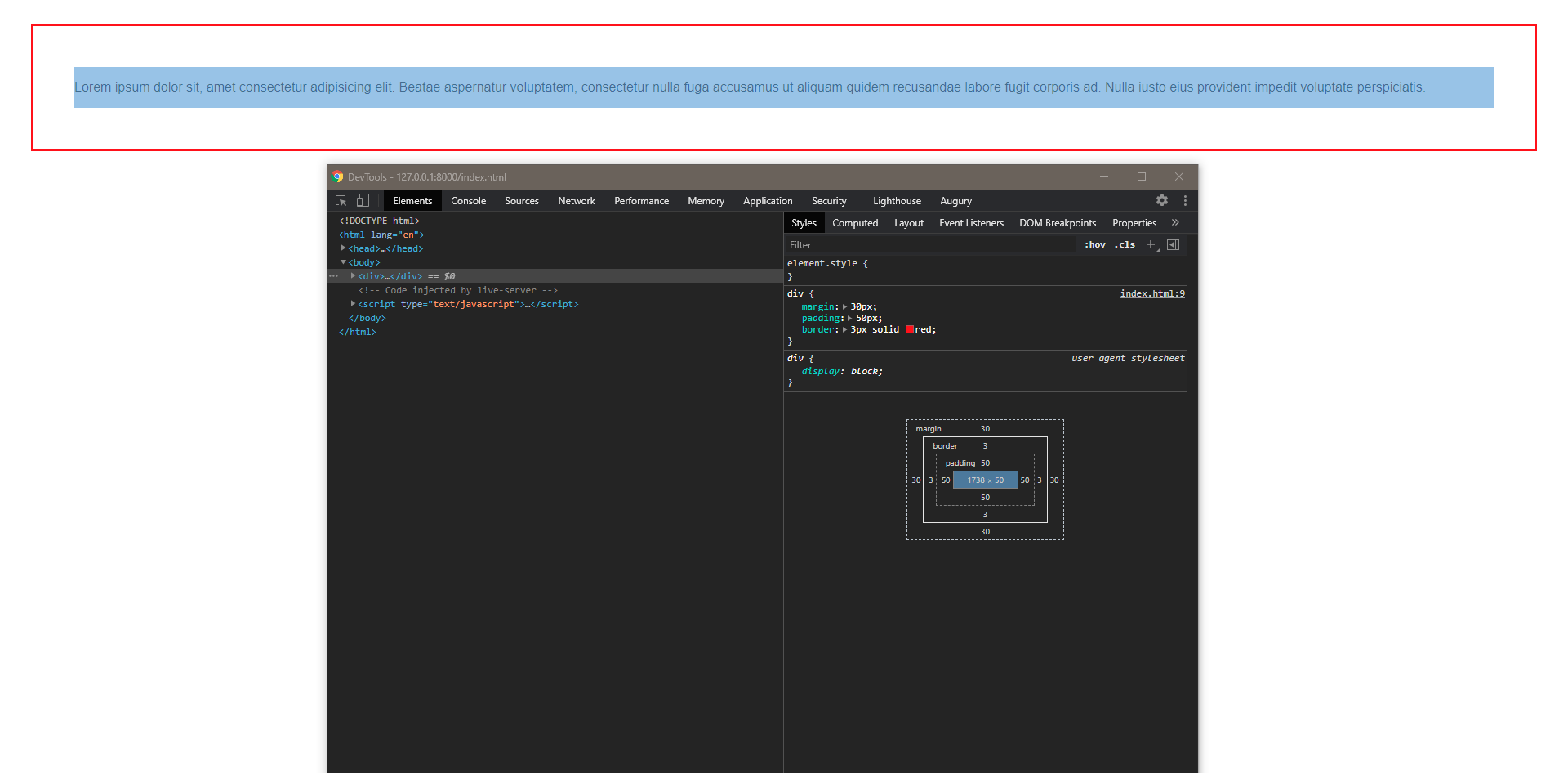
패딩을 확인하려면 브라우저의 개발자 도구에서 박스 모델로 확인할수 있습니다
패딩은 위, 아래, 오른쪽, 왼쪽을 각자 조절하거나 한번에 같이 조절할수 있습니다
padding-left //왼쪽 패딩
padding-right //오른쪽 패딩
padding-top //위쪽 패딩
padding-bottom //아래쪽 패딩
padding //모든면 패딩
패딩을 좀더 쉽게 사용할수있는 방법도 있습니다
padding: top right bottom left // 위 오른쪽 아래 왼쪽
padding: top/bottom left/right // 위/아래 왼쪽/오른쪽
padding: top left/right bottom // 위 왼쪽/오른쪽 아래패딩은 주어진 값을 시계 방향 순 으로 위, 오른쪽, 아래, 왼쪽에 적용합니다
4가지 값을 주면 첫번째는 위에, 두번째는 오른쪽, 세번째는 아래, 네번째는 왼쪽에
2가지 값을 주면 첫번째는 위/아래, 두번째는 왼쪽/오른쪽에
3가지 값을 주면 첫번째는 위에, 두번째는 왼쪽/오른쪽, 세번째는 아래
이런식으로 패딩에 값이 적용됩니다
CSS 마진(margin)
마진은 요소의 테두리 바깥쪽 가장자리 입니다
마진의 사이즈를 조절해서 주위의 요소들과의 간격을 벌리거나 좁힐수 있습니다
패딩과 같이 마진을 확인하려면 브라우저의 개발도구에있는 박스 모델로 확인할수 있습니다
margin-left //왼쪽 마진
margin-right //오른쪽 마진
margin-top //위쪽 마진
margin-bottom //아래쪽 마진
margin //모든면 마진
마진을 좀더 쉽게 사용할수있는 방법도 있습니다
margin: top right bottom left; //위 오른쪽 아래 왼쪽
margin: top/bottom left/right; //위/아래 왼쪽/오른쪽
margin: top left/right bottom; //위 왼쪽/오른쪽 아래
마진은 주어진 값을 시계방향 순 으로 위, 오른쪽, 아래, 왼쪽에 적용합니다
4가지 값을 주면 첫번째는 위에, 두번째는 오른쪽, 세번째는 아래, 네번째는 왼쪽에
2가지 값을 주면 첫번째는 위/아래, 두번째는 왼쪽/오른쪽에
3가지 값을 주면 첫번째는 위에, 두번째는 왼쪽/오른쪽, 세번째는 아래
이런식으로 마진에 값이 적용됩니다
CSS 박스 모델 (box model)
박스 모델은 요소의 마진, 패딩, 테두리를 확인하고 테스트 할수있는 도구입니다
박스 모델을 보는 방법
- F12를 눌러서 브라우저 개발도구를 열고
- CSS가 있는 창 맨 아래로 간다

박스 모델의 각 부분에 마우스를 올려놓으면 그 부분을 브라우저에서 확인할수 있습니다




오늘은 요소의 패딩, 마진 그리고 박스 모델을 알아봤습니다
CSS로 페이지를 꾸밀대 가장 많이 사용되는 세가지라서 먼저 소개해드렸습니다
다음편에서는 진짜로 CSS에서 사용되는 단위들을 소개해 드릴게요
수고하셨습니다
끝!
'웹' 카테고리의 다른 글
| CSS 쉽게 배우기 | 색상 (0) | 2021.01.17 |
|---|---|
| CSS 쉽게 배우기 | 사이즈 단위 (0) | 2021.01.17 |
| CSS 쉽게 배우기 | CSS 선택자(Selector) (0) | 2021.01.04 |
| CSS 쉽게 배우기 | 소개 (0) | 2020.12.29 |
| HTML 쉽게 배우기 | 디브 <div> 사용법 (0) | 2020.12.28 |




댓글