어서 와, 자바스크립트는 처음이지?
안녕하세요
Javascript(자바스크립트)의 세계로 오신 걸 환영합니다
자바스크립트는 웹 개발의 꽃 이라고 할 수 있는 부분인데요
웹 브라우저에서만 작동되는 언어로
웹 페이지에서 유저의 행동에 반응할때 사용됩니다
예를 하나 들어볼게요
다크모드 아시죠? 웹사이트의 전체적 색이 어두워지는 거
이 다크모드 버튼을 클릭했을 때 웹사이트의 스타일(CSS)을 바꾸는걸 자바스크립트가 해주는 겁니다
이 외에도 정말 많은 일들을 할수있는데요
어떤 것들을 할 수 있는지 알아보기 전에
자바스크립트를 어떻게 사용하고 어떻게 작성하는지를 먼저 알아볼게요
오늘은 처음이니까 제일 기본들만 알아볼게요
자바스크립트 사용하기
자바스크립트는 두 가지 방법으로 사용할 수 있습니다
첫 번째는 HTML의 <script> 태그 안에서 사용하는 거
두 번째는. js 파일을 <script> 태그로 첨부하는 방법
먼저 <script>태그 안에서 사용하는 방법은
HTML 문서에서 <body>의 닫힘 태그 전, 즉 </body> 전에 <script></script>를 넣어주고
이 사이에 자바스크립트 코드를 작성하면 됩니다
....
<script>
// 자바스크립트 코드
</script>
</body>
</html>
다음으로. js 파일을 사용하는 경우에서
위에서처럼 <script>를 바디의 끝에 적어주고
src 속성을 사용해서. js파일과 연결시켜줍니다
....
<script src="scripts.js"></script>
</body>
</html>
자바스크립트 작성하기
자바스크립트는 변수를 사용해서 코드를 짜는데요
이 변수는 여러 데이터 타입을 넣을 수 있는 박스라고 생각시면 되겠습니다
변수를 만들려면 변수 이름 앞에 'var'을 사용합니다
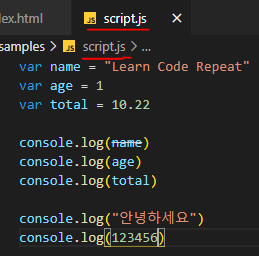
var name = "Learn Code Repeat"
var age = 1
var total = 10.22
자바스크립트 보는 방법
자바스크립트는 HTML처럼 브라우저에서 볼 수 있는데
보는 방법은 HTML과는 다릅니다
먼저 브라우저에서 F12를 누르면 개발자 도구가 나타납니다
여기서 Console탭을 열면 여기서 자바스크립트를 볼 수 있습니다
이 Console탭에서 자바스크립트를 보려면 자바스크립트 코드를 사용해야 하는데요
console.log()를 사용해서 할 수 있습니다



오늘은 자바스크립트의 제일 기본들을 알아봤습니다
수고하셨습니다
끝!
'웹' 카테고리의 다른 글
| [HTML] srcset 속성을 사용해 웹 페이지의 성능과 사용자 경험을 개선해보자! (0) | 2022.12.21 |
|---|---|
| Javascript | 데이터 타입 모음 (0) | 2021.08.09 |
| CSS 쉽게 배우기 | CSS만으로 애니메이션 만들어 봤니? (0) | 2021.06.05 |
| CSS 쉽게 배우기 | Pseudo Class(수도 클라스)2 (0) | 2021.04.28 |
| CSS 쉽게 배우기 | Pseudo Class(수도 클라스) 1 (0) | 2021.04.11 |




댓글