반응형

오늘은 블로그에 동영상을 넣는 방법들을 알아볼께요.
항상그렇듯이 티스토리에서 제공하는 툴과 HTML을 사용하는 방법, 이 두가지를 알아볼께요.
티스토리 툴로 동영상 삽입하기
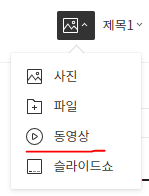
1. 블로그 수정 페이지에서 위에 이미지 아이콘을 눌러 동영상을 선택하세요

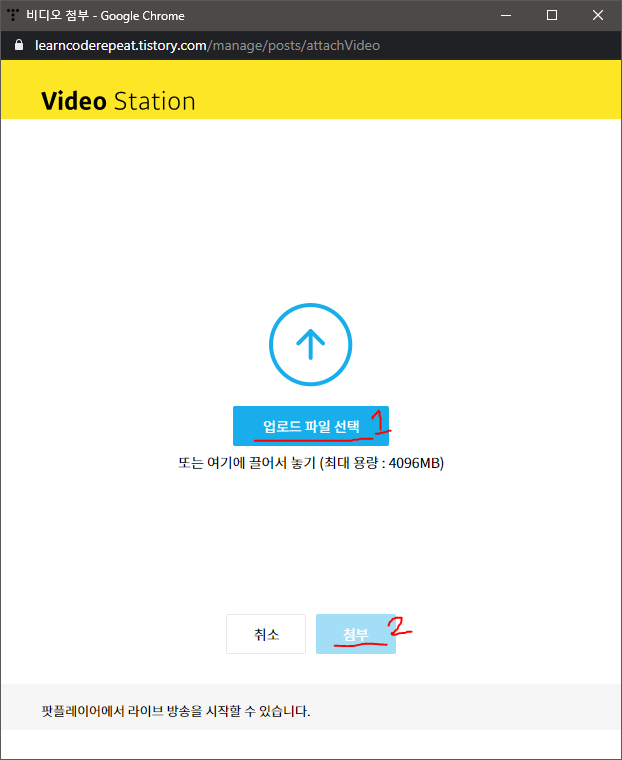
2. 팝업에서 "업로드 파일 선택"을 눌러 동영상 파일을 선택하고 첨부를 눌러주세요

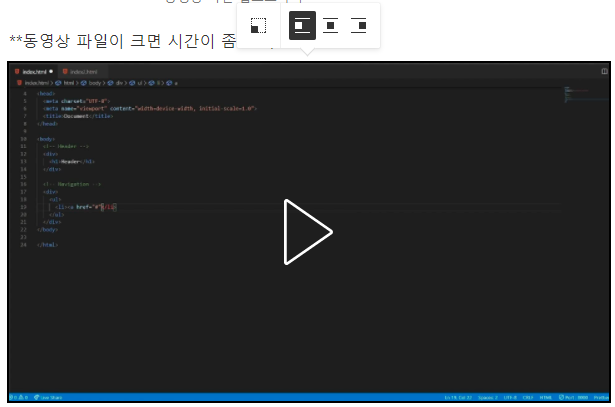
**동영상 파일이 크면 시간이 좀 걸려요**
3. 동영상이 삽입됐습니다

장점
- 쉽다
- 사이즈 바꾸기와 정렬할수있는 옵션툴이 있다
단점
- 동영상파일이 컴퓨터에 있어야된다
- 다른 동영상 (ex: 유튜브)을 삽입할수 없다
HTML으로 동영상 삽입하기
예시로 유튜브 동영상을 사용할게요.
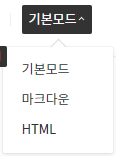
1. 블로그 수정 페이지 위에서 HTML모드로 바꿔주세요

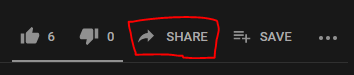
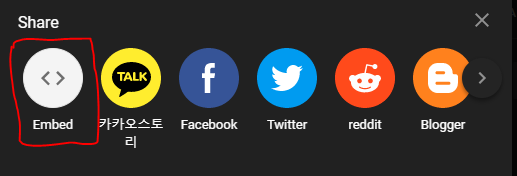
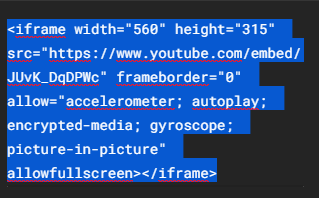
2. 유튜브에서 공유 코드 가져오기



3. 복사한 공유코드를 HTML모드에서 붙여넣어 주세요

그러면 이렇게 유튜브 동영상이 삽입되었습니다
중요!!
<iframe width="560" height="315" src="https://www.youtube.com/embed/JUvK_DqDPWc" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<iframe></iframe>
HTML태그로 외부 사이트, 동영상 등을 내 웹페이지/블로그에 넣을수 있습니다.
**중요! 외부 사이트/동영상 이 다른 사이트에서 접속/플레이 가능하지 못하게 되있으면 불가능합니다**
width는 넓이를 조절할수 있습니다
height는 길이를 조절할수 있습니다
src는 동영상의 소스(URL)입니다
allowfullscreen은 동영상을 전체화면으로 볼수있게해줍니다
장점
- 동영상 파일 없이 공유코드만있으면 가능하다
단점
- 동영상 위치정렬을 할수없다
- HTML으로 크기를 조절해야한다
끝!
동영상 출처: lalala wook
'웹' 카테고리의 다른 글
| HTML 쉽게 배우기| HTML 소개 (0) | 2020.09.13 |
|---|---|
| CSS-글꼴 | 티스토리 스킨 글꼴 바꾸기 (0) | 2020.09.07 |
| HTML-링크 | 티스토리 링크넣는 방법 2가지 (0) | 2020.09.07 |
| HTML-사진 | 티스토리 사진넣는 방법 3가지 (0) | 2020.09.07 |
| HTML-인트로 | HTML 알아보기 (0) | 2020.09.07 |




댓글