CSS 쉽게 배우기 | CSS 선택자(Selector)
CSS로 HTML요소 선택하는 방법
안녕하세요
이번 편에서는 CSS 선택자 (selector)를 알아볼게요
CSS 선택자는 HTML 요소를 선택하는 방법입니다
HTML 요소를 선택하는 방법인
- 요소 이름으로 선택하기
- 요소의 클래스/아이디로 선택하기
- 요소와 요소의 관계로 선택하기
들을 알아볼게요
CSS 선택자가 중요한 이유는, 선택자를 사용해서 내가 원하는 요소만 스타일링할 수 있기 때문입니다
선택자를 알아보기 전에 CSS를 작성하는 것 먼저 알아볼게요
CSS 작성하는 방법
CSS를 작성하는 방법은 아주 간단합니다
먼저 내가 스타일링하고 싶은 요소를 쓰고 대괄호{ }를 열어주면 됩니다
예를 들어서
요소를 스타일 하고 싶으면
p {}이렇게 p를 쓰고 대괄호를 열어줍니다
이렇게 하면 대괄호 안에 지정한 스타일들이
요소에 적용됩니다
이런 방식으로 HTML의 거의 모든 요소들을 스타일링할 수 있습니다
그럼 대괄호 안에는 뭐가 들어갈까요?
여기에는 속성과 값이 들어갑니다
p 요소의 크기를 키우려면
p {font-size: 30px;}이렇게 대괄호 안에서 font-size (폰트 사이즈)의 속성에 30px 만큼의 값을 주면 p 요소를 30px 만큼 키우게 됩니다
**스타일 끝에 ; (따옴표)는 꼭 있어야 합니다. 이게 없으면 에러가 나서 스타일이 적용 안될 수도 있습니다 **
그럼 이제 본격적으로 선택자를 알아볼까요?
CSS 선택자 사용하는 방법 - 요소 이름으로 선택하기
바로 위에서 벌써 CSS 선택자를 사용했습니다
요소 이름 선택자는 말 그대로 HTML의 요소 이름을 사용해서 선택하는 방법입니다
위에서 본 것처럼 요소를 선택하려면 그냥 p를 사용하면 됩니다<h1>을 선택하려면 h1, <span>을 선택하려면 span을
쉽죠?
그런데 이 방법에는 한 가지 단점이 있습니다
바로 선택된 요소 모두에 스타일이 적용된다는 것입니다
CSS 선택자 사용하는 방법 - 클래스/아이디로 선택하기
요소 이름 선택 방법의 단점을 보완해주는 선택 방법입니다
이 방법은 HTML 요소의 class, id 속성을 사용해서 선택할 수 있습니다
**중요
id 속성은 HTML 문 서다 딱 한 개만 존재할 수 있습니다
class 속성은 몇 개를 사용하든 상관없습니다
✔
<div id="div1"></div>
<div id="div2"></div>
❌
<div id="div1"></div>
<div id="div1"></div>id 속성은 유일한 속성으로 HTML 문서에서 중복 사용할 수 없습니다
위 예시에서 처럼 각 HTML 요소가 다른 아이디를 가질 수는 있지만 다른 요소들이 같은 아이디를 가질수 없습니다
같은 가족이라도 서로 신분증이 다른 거같이 HTML 요소들의 id도 서로 같을 수 없습니다
반면에 class는 id와 반대로 여러 요소들이 같은 class를 가질 수 있습니다
여러 사람들이 같은 성씨를 가지고 있는 것처럼 말이죠
**
CSS 선택자로 class를 선택할 때는 마침표. 를 사용합니다
<div class="box1"></div>
.box1 {...}
CSS 선택자로 id를 선택할 때는 샾#을 사용합니다
<div id="box1"></div>
#box1 {...}
그럼 모든 요소에 id 또는 class를 주면 문제 해결이네?
네니요.
class나 id를 사용하면 훨씬 편하게 스타일링할 수 있지만 모든 요소에 사용할 class / id 이름 생각해내는 것도 만만치 않은 일입니다
그렇게 좋은 방법도 아니고요
CSS 선택자 사용하는 방법 - 요소의 관계로 선택하기
CSS에서 제일 흔하게 사용되는 선택자는 class와 id이지만
모든 요소에 부여할 수 없기 때문에 요소끼리의 관계를 같이 사용하면 더 효율적으로 CSS를 작성할 수 있습니다
요소의 관계는 기본적으로 부모, 형제, 그리고 자녀 가 있습니다
<div class="parent">
<p class="child">자녀</p>
<p class="child">자녀2</p>
</div>여기서 div와 p의 관계는 부모-자녀 관계이고
p 들은 서로 형제 관계입니다
<div class="grand-parent">
<div class="parent">
<p class="child">자녀/손주</p>
</div>
</div>여기서 첫 번째 div와 p의 관계는 조부모(div) - 손자(p)입니다
이제 CSS로 요소의 관계를 사용해서 요소를 선택하는 방법을 알아볼게요
**
중요:
CSS에서 선택자를 아래로 내려갑니다
다른 말로 부모에서 자녀를 선택할 수는 있지만 자녀에서 부모를 선택할수 없습니다
**
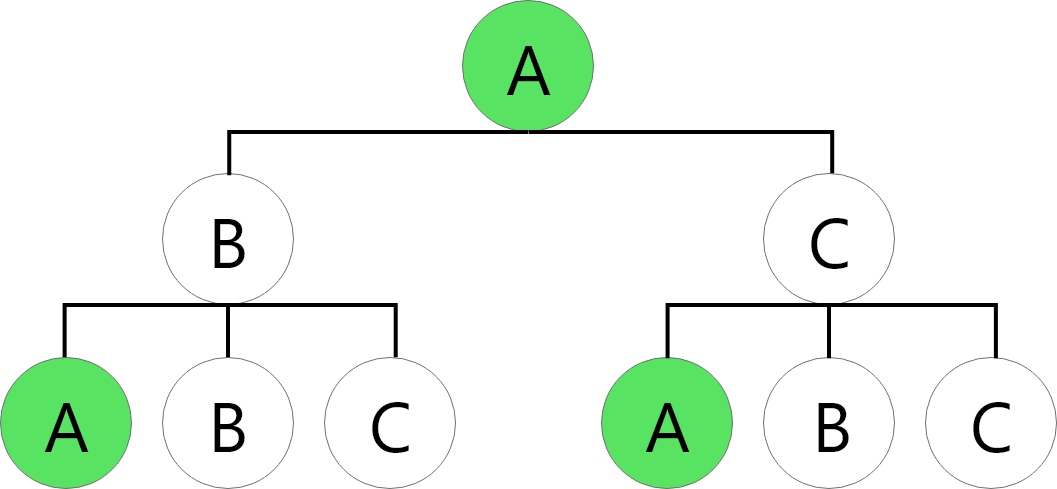
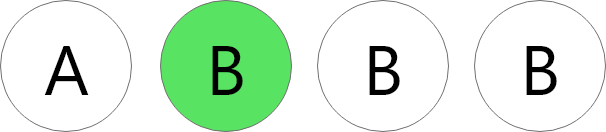
CSS 선택자 표
|
HTML |
CSS |
시각화 |
설명 |
|
<a> |
a { } |
 |
a 요소를 선택합니다 HTML 문서에 있는 모든 a 요소들이 선택됩니다 |
|
<a> |
a b { } |
 |
a 요소 안에 있는 모든 b 요소들을 선택합니다 |
|
<a id="a"></a> |
#b { } |
 |
b라는 아이디를 가지고 있는 요소만 선택됩니다 |
|
<a class="a"></a> |
. b { } |
 |
b라는 클래스를 가지고 있는 모든 요소들을 선택합니다 |
|
<a> |
a > b { } |
 |
a 요소 안에 있는 첫 번째 b 자녀 요소를 선택합니다
|
|
<a /> |
a + b { } |
 |
a 요소의 바로 옆 b 형제 요소를 선택합니다 |
|
<a /> |
a ~ b { } |
 |
a 요소의 모든 b 형제 요소들을 선택합니다 |
이렇게 CSS 선택자의 기본을 알아봤습니다
CSS 선택자는 이번편에서 다룬것보다 훨씬 더 많이 있습니다
다른 선택자들은 끝무렵에 프로젝트 2개를 같이 하면서 알려드릴게요
다음편에서는 어떤 사이즈 단위들이 있는지 알아볼게요
오늘도 수고하셨습니다
끝!