안녕하세요
오늘은 <form>에서 사용되는 <select>, <fieldset>, 그리고 <legend>에 대해서 알아볼게요
<fieldset>
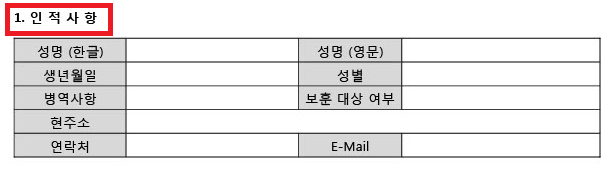
이력서 같은 양식을 보면 인적사항, 학력사항, 자격증, 등등 나눠져있는걸 볼수있죠

이렇게 각 섹션을 만들때 <fieldset>을 사용합니다.
<fieldset>의 정의는 양식에 비슷한 내용들을 그룹화 하는데 사용되는 요소입니다.
이 요소를 사용하면 요소 안에있는 내용 주위에 박스를 그립니다.

<fieldset>이 박스를 그림으로서 양식의 내용들이 어떤식으로 그룹됐는지 알아보기 쉬워집니다.
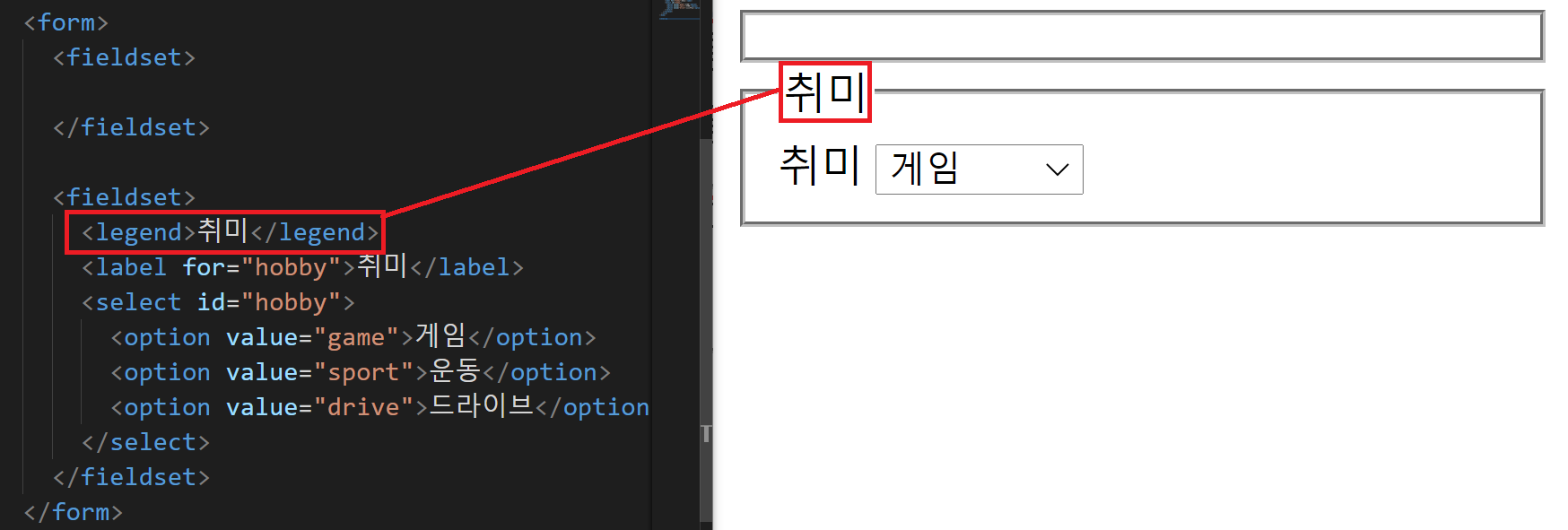
<legend>
양식을보면 각 섹션에 제목이 있는걸 볼수있습니다

<fieldset>으로 양식의 내용들을 나누었으면, <legend>로 나누어진 각 그룹에 제목을 붙일수 있습니다

이 요소는 <fieldset>의 제목을 정하는 요소이기 때문에 <fieldset>밖에서 사용하면 그 의미를 잃어버립니다.
그렇게 때문에 <fieldset>안에서 사용합니다.
<select>
종이 양식에서는 볼수 없지만, 온라인 양식에서는 한번쯤은 보셨을겁니다.
드롭다운이라고도 불리는데, 클릭하면 아래로 열리면서 여러가지의 옵션들중 하나를 선택할수 있는 메뉴 입니다.

꼭 <form>안에서 사용해야 되는건 아니지만, <form>안에서 자주 사용되는 요소입니다.
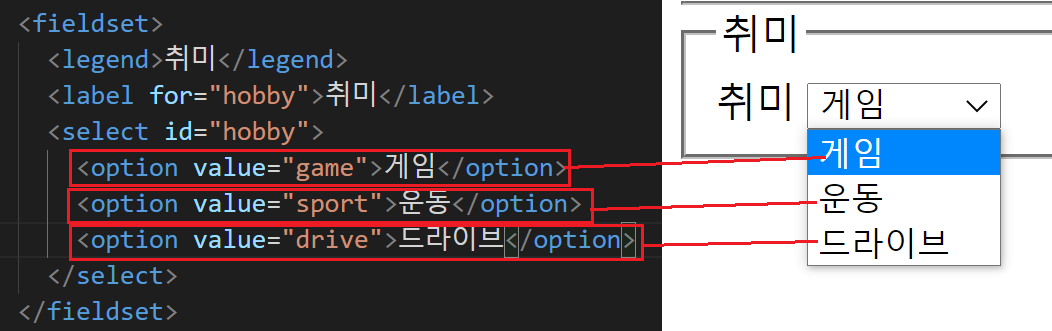
<option>
위에서 봤듯이 <select>는 드롭다운 메뉴의 틀 입니다.
그 메뉴의 옵션들은 <option>요소를 사용해서 표시할수 있습니다.

<option>요소에는 'value' 속성이 사용되는데, 이 속성의 용도는 어떤 옵션이 선택됐는지 알수있게 해줍니다.
*이 'value' 속성의 사용법은 자바스크립트 에서 다루도록 할게요
<form>
저번편에서도 말했듯이 <form>은 양식을 만들때 사용합니다.
양식이라고 하면 종이로 만들어진 양식들이 떠오르죠; 이력서, 상담서, 주문서, 등등.
그럼 <form>으로 이런 재미없는 양식들만 만드나?
꼭 그렇지만은 않아요.
우선 <form>이 어떻게 작동하는지 알아볼게요.
양식의 목적이 뭔가요?
네, 누군가에게 제출하는게 목적이죠.
직장을 구할때 우리는 종이로된 이력서를 작성하고 그 이력서를 회사에 '제출' 합니다.
그러면, 여기서 우리는 <form>이 어딘가로 보내져야 하는걸 알았습니다.
근데, 이걸 어떻게 어디로 보내죠?
종이 이력서를 볼까요?
이력서를 작성하고나면 봉투에 넣어서 받는이, 보내는이를 봉투에 적고
우체국을 통해서 회사로 보내집니다.

<form>도 이와 비슷한 방식으로 제출 됩니다.
<form>에는 action 과 method 속성이 사용되는데
action(액션) 속성은 받는이
method(메소드) 속성은 방식을 뜻합니다.
간단하게 설명하자면 method는 이 양식의 내용을 보낼건지 받은건지를 정합니다.
양식을 보낼때는 POST, 받을때는 GET을 사용합니다
**method와 action에 대해서는 자바스크립트에서 더 자세하게 다루겠습니다
종이 이력서가 회사로 가는 절차를 <form>과 인터넷으로 바꿔보면
양식이 작성되고, 완료 버튼을 누르면 action에 적힌 주소로 method 방식대로 전달 됩니다

그러면, 보내는이는?
보내는이는 그 양식이 어떻게 만들어졌는지에 따라서 달라지는데,
로그인을 해야 사용할수있는 양식이면 가입당시 만든 아이디나, 가입당시 사용한 이름/이메일이 사용되고
로그인 없이 누구든지 사용할수있는 양식이면 *IP주소나 다른 유저 데이터가 사용됩니다
*저는 주로 IP주소가 사용된다고 알고있는데, 혹시 자세하게 아시는분 있으시면 설명 부탁드려요
이렇게 두 편에 걸쳐 <form>과 다른 요소들을 사용해서 양식을 만드는걸 알아봤습니다.
설명이 더 필요하거나 이해가 안된 부분이 있으시면 댓글 남겨 주세요.
그럼 오늘두 수고하셨습니다.
끝!
'웹' 카테고리의 다른 글
| HTML 쉽게 배우기 | 표 <table> 만들기 2 (0) | 2020.12.27 |
|---|---|
| HTML 쉽게 배우기 | 표 <table> 만들기 (1) | 2020.12.21 |
| HTML 쉽게 배우기 | 양식 <form> 1 (0) | 2020.11.29 |
| HTML 쉽게 배우기 | 입력창 <input> (0) | 2020.11.22 |
| HTML 쉽게 배우기 | 오디오 <audio> (0) | 2020.11.15 |




댓글