HTML 표(<table>)의 열/행에 제목 넣기, 그리고 표(<table>)의 구조 알아보기
안녕하세요,
오늘은 저번에 알아본 <table>의 나머지 부분에 대해서 알아볼게요
우리가 아는 표에는 제목이 있어요
예를 들어서, 시간표에 각 행의 제목은 요일, 각 열의 제목은 수업시간
이렇게 각 행과 열에 제목이 있어서 우리가 표를 봤을 때 이게 어떤 내용의 표인지 쉽게 알아볼 수 있죠
저번 편에서 시간표를 만들 때 제목을 안 넣고 만들었는데
오늘, 저번편에서 만든 시간표에 제목을 넣어 볼게요
표의 행/열에 제목 넣기
표에서 제목은 <th>를 사용해서 넣을 수 있습니다
<td>와 마찬가지로 <th>는 <tr>안에서 사용합니다
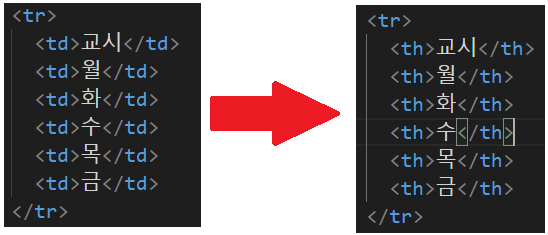
저번에만 든 시간표의 첫 번째 줄에 <td>를 사용했었는데
그 <td>를 <th>로 바꿔주면

이렇게 글씨가 굵어지는걸 볼 수 있습니다

이렇게 글씨가 굵어 짐으로써 제목을 알아보기 쉬워졌어요
각 행에 제목을 넣는걸 알아봤어요
그러면, 각 열에 제목을 넣으려면 어떻게 해야 할까요?
행처럼 열의 제목 또한 제일 처음에 있어야겠죠?
그럼 당연히 각 <tr>의 첫 번째 <td>를 <th>로 하면 각 열에 제목이 붙겠죠
표의 구조
HTML의 몇 요소들에는 지정된 구조가 있습니다
예를 들어서 목록을 만들 때 사용하는 <ul>과 <li>를 보면 <li>가 <ul> 안에서만 사용되죠
<form>에서 봤던 <fieldset>도 <form> 안에서만 사용되고, <legend>는 <fieldset> 안에서만 사용되고
표에도 비슷한 구조가 있습니다
표에는 머리, 본문, 그리고 바닥(?) 이렇게 기본 구조가 있습니다
머리는 <thead>
본문은 <tbody>
바닥은 <tfoot>을 사용합니다

<thead>
<thead>는 표에 제목 내용을 그룹으로 묶을 때 사용됩니다
그럼 <thead>랑 <th>의 차이는 뭔가요?
<thead>는 <tbody>가 스크롤할 때 움직이지 않고 위에 고정될 수 있게 합니다
<table>을 프린트할 때 여러 장의 길이 일 때 각 페이지에 <thead>가 프리트 됩니다
<tbody>
<tbody>는 말 그대로 표의 내용을 표기할 때 사용합니다
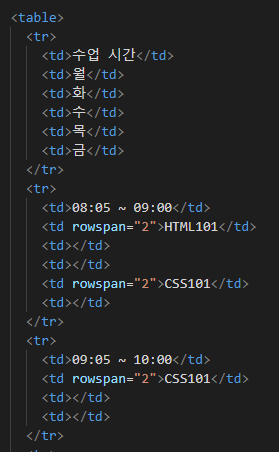
저번에 만든 시간표에서 표의 내용은 각 과목들입니다
그런데, 저번에 시간표 만들 때 <tbody>를 사용한 적이 없죠?
<tbody>를 사용 안 해도 큰 문제는 없습니다
<tbody>없이 표를 만들면 브라우저에서 자동으로 <tbody> 만들고 그 안에 모든 내용을 집어넣습니다


<tfoot>
<tfoot>은 표의 내용을 요약할 때 사용됩니다
가계부를 예로 들어볼게요
가계부에 매일 수입과 지출을 적고, 마지막에는 총합계를 적죠
매일 수입과 지출은 표의 내용되고, 총합계는 표 내용의 요약이 되죠
그래서 총 합계는 <tfoot>에 들어갑니다
이 외에도 <thead>처럼 <tbody>가 스크롤할 때 움직이지 않고 아래에 고정되고,
프린트할 때 내용이 여러 장의 길이일 때 각 페이지 밑에 프린트됩니다
그럼 <thead>, <tbody>, <tfoot> 다 갖춰 사용해야 돼?
꼭 다 갖춰 사용 안 해도 됩니다
<thead>와 <tfoot>은 필요할 때 사용하면 됩니다
<tbody>없이 만들어진 표는 브라우저에서 자동으로 만듭니다
HTML에서 표를 만드는 방법을 알아봤습니다
최대한 쉽게 설명하려고 했는데, 어떠셨나요?
이해가 안 가는 부분이 있으시면 댓글 남겨 주세요
오늘도 수고하셨습니다
끝!
'웹' 카테고리의 다른 글
| CSS 쉽게 배우기 | 소개 (0) | 2020.12.29 |
|---|---|
| HTML 쉽게 배우기 | 디브 <div> 사용법 (0) | 2020.12.28 |
| HTML 쉽게 배우기 | 표 <table> 만들기 (1) | 2020.12.21 |
| HTML 쉽게 배우기 | 양식 <form> 2 (0) | 2020.12.12 |
| HTML 쉽게 배우기 | 양식 <form> 1 (0) | 2020.11.29 |




댓글