안녕하세요
이번 편 에서는 HTML에서 표 만드는 방법을 알아볼게요
표는 정보를 열과 행으로 나눠서 전달할 때 많이 사용되는 요소입니다
이렇게 설명하면 뭔가 생소하고 처음 들어보는 거 같죠?
간단하게 설명하자면 우리가 알고 있는 시간표, 가계부, 등이 표로 만들어져 있습니다
그러면 표를 HTML에서 만들려면 어떤 요소/요소들이 필요한지 알아볼게요
먼저 "이 내용들이 표다"라고 지정할 <table>이 필요합니다
그리고 "이건 표의 열 이다"라고 지정할 <tr>,
"이건 표의 행이다"라고 지정할 <td>가 있습니다
**'열'과 '행'이 헷갈리시는 분들은, '열'은 가로줄, '행'은 세로줄이라고 생각하시면 쉬우실 거예요**
이번 편에서는 정말 간단한 시간표 2개를 만들면서 HTML에서 어떻게 표를 만들고 열과 행을 어떻게 사용할 수 있는지 알아볼게요
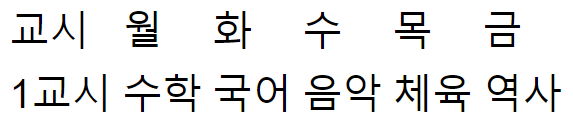
첫 번째로 만들 시간표는 초등학교 때 사용했던 교시로 나눠져 있는 시간표이고
두 번째로 만들 시간표는 대학교에서 사용하는 시간으로 나눠져 있는 시간표입니다
초등학교 시간표 만들기
이 시간표는 첫 번째 가로줄에는 요일, 제일 왼쪽 세로줄은 1교시, 2교시, 등 교시가 들어갑니다
그러면 표를 만들어 볼까요?
1. <table>을 사용해서 표를 시작하세요

브라우저에 아무것도 안보이죠? 정상입니다. 표 안에 아무것도 없잖아요.
2. <table> 안에 <tr>을 사용해서 첫 번째 열을 만들어 주세요

3. <tr> 안에 <td>를 사용해서 여섯 개의 행을 만들어 주세요


4. 위 2, 3번을 반복해서 교시와 과목을 적어 주세요


이렇게 반복해서 5교시까지 만들어주세요

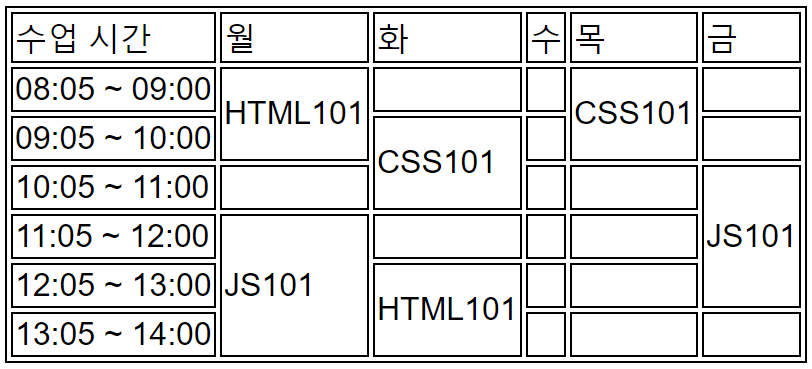
대학교 시간표 만들기
대학교 시간표는 초등학교 시간표와는 다르게 교시가 없고 그냥 시간을 사용하죠
그리고 과목마다 수업시간이 다르기도 하고요
그럼 한번 만들어볼까요?
1. <table>을 사용해서 표를 시작하세요

2. <tr>로 열을 만들어 주세요

3. <td>로 여섯 개의 행을 만들어 주세요

여기까지는 초등학교 시간표랑 다른 게 없죠?
이제 재밌어집니다
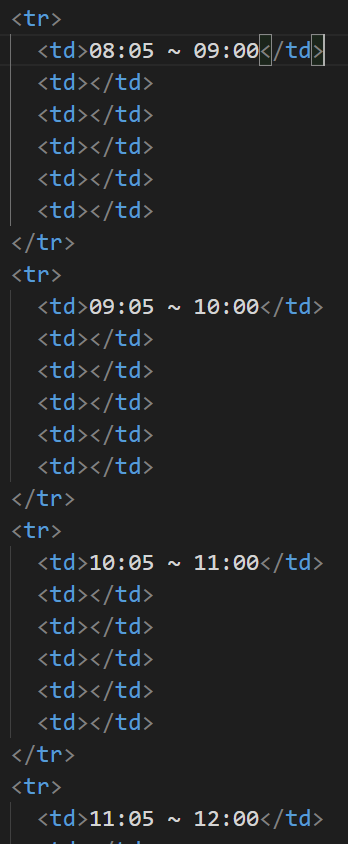
4. 먼저 수업 시간들을 만들어 주세요. 저는 오전 08:05시부터 오후 2시까지 만들었습니다


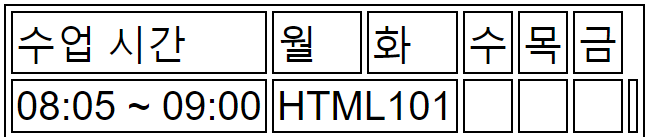
5. 월요일 첫 번째 수업은 오전 08:05시부터 오전 10:00시까지입니다. 과목은 HTML101


여기 처음 보는 rowspan 이 있네요?
<td>에는 rowspan과 colspan이라는 속성이 있습니다
rowspan은 행을 지정한 열의 수만큼 늘려줍니다
colspan은 행을 지정한 행의 수 만큼 늘려줍니다
위에서 HTML101의 행에 rowspan="2"를 사용하니까 이 행이 두줄을 차지하는 걸 볼 수 있습니다
그러면 HTML101에 colspan="2"를 사용하면 어떨까요?

보시다시피 colspa="2"를 사용하니까 HTML101 행이 가로로 늘어난 걸 볼 수 있습니다
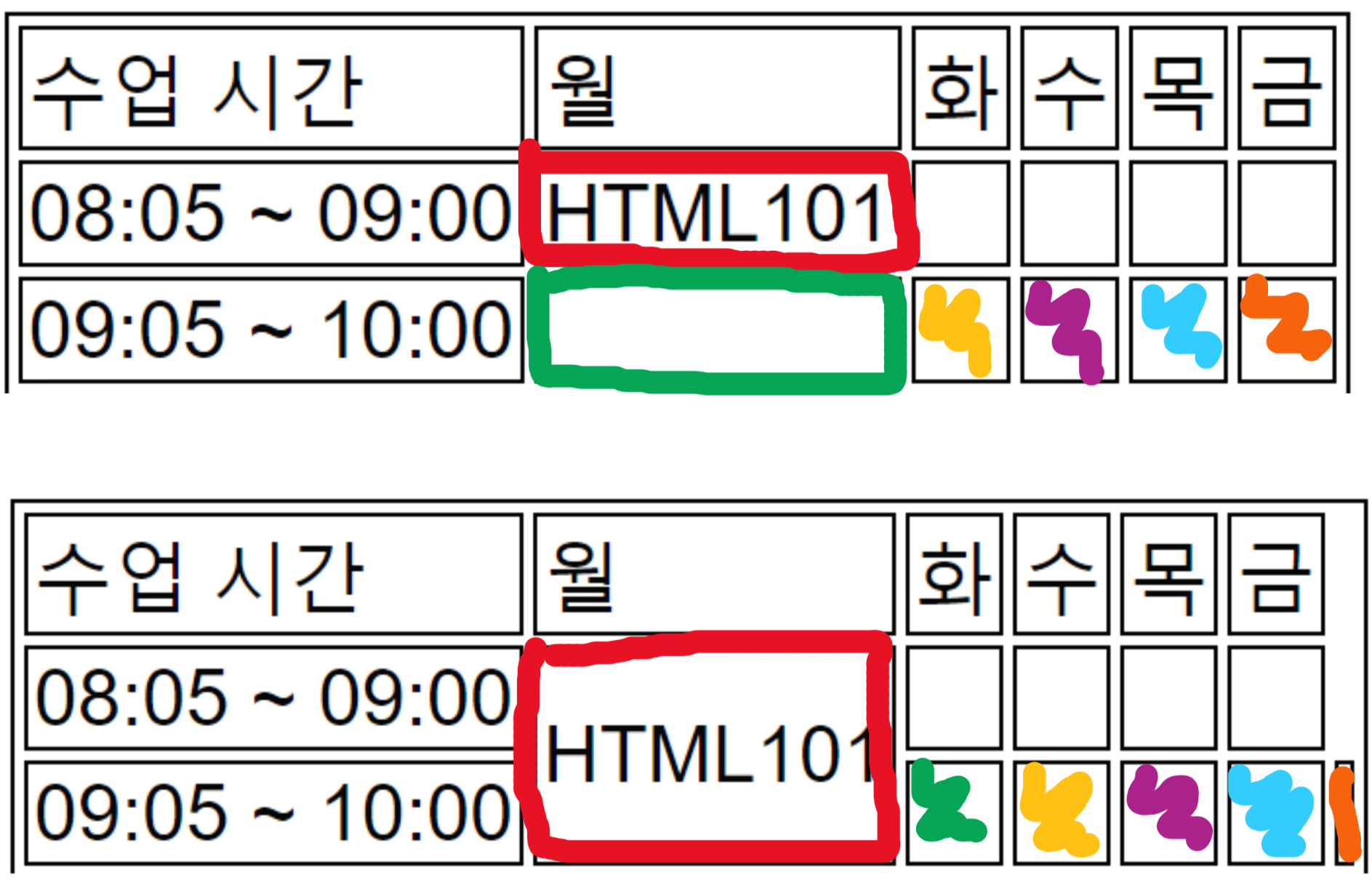
그런데, 시간표가 뭔가 이상해 보이지 않나요?
네, 오른쪽에 행 하나가 추가됐네요?
사실은 추가된 게 아니고 원래 있던 행이 밀려난 거예요

rowspan이나 colspan을 사용하지 않으면 모든 행이 딱 한 칸씩 자리를 잡고 있습니다
그런데 rowspan을 사용하면 HTML101행이 늘어나면서 두 번째 줄의 행들이 한 칸씩 오른쪽으로 밀려납니다

마찬가지로 colspan을 사용하면 같은 열의 행들이 한칸씩 오른쪽으로 밀려납니다

고치는 방법은 간단합니다,
밀려난 열에 행 하나를 빼주면 됩니다
이 시간표같은 경우는 rowspan으로 HTML101을 두줄만큼 늘렸으니까 두번째줄에서 행 하나를 빼면 깔끔하게 정리되죠

6. rowspan을 사용하고 밀려난 행들을 정리하면서 나머지 과목들을 넣어 주세요

**표에 테두리를 표시하려면 <head>안에 밑에있는 스타일을 넣어주시면 표시 됩니다**
<style>
table,
th,
td {
border: 1px solid #000;
}
</style>
오늘은 표에 대해서 알아봤습니다
원래는 더 있었는데 너무 길어져서 나머지는 다음편에서 알려드릴게요
오늘도 수고하셨습니다
끝!
'웹' 카테고리의 다른 글
| HTML 쉽게 배우기 | 디브 <div> 사용법 (0) | 2020.12.28 |
|---|---|
| HTML 쉽게 배우기 | 표 <table> 만들기 2 (0) | 2020.12.27 |
| HTML 쉽게 배우기 | 양식 <form> 2 (0) | 2020.12.12 |
| HTML 쉽게 배우기 | 양식 <form> 1 (0) | 2020.11.29 |
| HTML 쉽게 배우기 | 입력창 <input> (0) | 2020.11.22 |




댓글