CSS flexbox는 웹 페이지의 항목들을 유연하게 배치할 수 있는 방법을 제공한다. 플렉스 컨테이너를 사용하여 항목들을 수평적이거나 수직적으로 정렬할 수 있고, 정렬 순서도 바꿀 수 있다. CSS flexbox를 사용하면 웹 페이지의 레이아웃을 유연하게 제어할 수 있게 된다.
flexbox를 사용하면 좋은점
- 코드가 간결해지고 쉽게 작성할 수 있다.
- 항목들을 수평적이거나 수직적으로 정렬할 수 있어서 레이아웃 제어가 용이해진다.
- 정렬 순서도 쉽게 바꿀 수 있어서 유연한 레이아웃 제어가 가능하다.
- 가로 정렬과 세로 정렬을 쉽게 제어할 수 있어서 웹 페이지의 레이아웃을 유연하게 제어할 수 있다.
flexbox를 사용하는 방법
아래 HTML 샘플을 사용해서 flexbox의 여러 속성들과 그 값들로 레이아웃을 어떻게 제어할수 있는지 알아보자.
flexbox 적용 전의 스타일은 기본 스타일이 적용되 위에서 아래로 가는 세로 레이아웃을 만든다.
<div class="container">
<div class="item1">Item 1</div>
<div class="item2">Item 2</div>
<div class="item3">Item 3</div>
</div>
display: flex;
flex 컨테이너를 생성한다. 가로 정렬과 세로 정렬을 제어하기 위해서는 display: flex 속성을 설정해주어야 한다.
.container {
display: flex;
}이렇게 flex 컨테이너를 만들면 그 안의 항목들은 왼쪽에서 오른쪽으로 가는 가로 레이아웃을 만든다.

flex-direction: row | row-reverse | column | column-reverse;
플렉스 컨테이너의 정렬 방향을 설정한다. 가로 정렬인 경우 flex-direction: row 속성을, 세로 정렬인 경우 flex-direction: column 속성을 설정해주면 된다.
.container {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
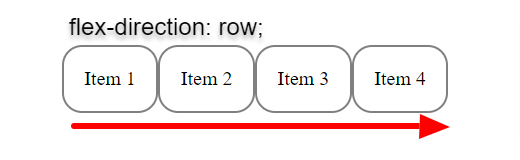
}flex-direction: row;는 왼쪽에서 오른쪽으로 가는 가로 레이아웃을 만든다.

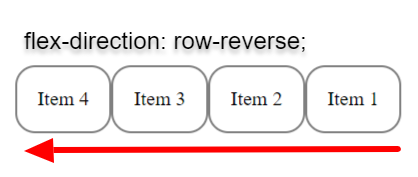
flex-direction: row-reverse;는 오른쪽에서 왼쪽으로가는 가로 레이아웃을 만든다.

flex-direction: column;은 위에서 아래로가는 세로 레이아웃을 만든다.

flex-direction: column-reverse;는 아래에서 위로가는 세로 레이아웃을 만든다.

justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
플렉스 컨테이너의 가로 정렬과 세로 정렬을 설정한다. 이를 위해서는 justify-content 속성과 align-items 속성을 설정해주면 된다.
.container {
display: flex;
flex-direction: row;
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}justify-content: flex-start;는 항목들을 왼쪽으로 정렬한다.

justify-content: flex-end;는 항목들을 오른쪽으로 정렬한다.

justify-content: space-between;은 항목들 사이에 간격을둔다.

justify-content: space-around;는 각 항목의 좌우에 간격을둔다.

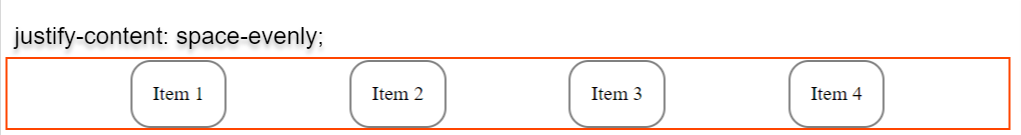
justify-content: space-evenly;는 각 항목의 좌우에 동일한 간격을둔다.

align-items: flex-start | flex-end | center | stretch | baseline;
.container {
display: flex;
flex-direction: row;
align-items: flex-start | flex-end | center | stretch | baseline;
}align-items: flex-start;은 위쪽으로 정렬한다.

align-items: flex-end;은 아래쪽으로 정렬한다.

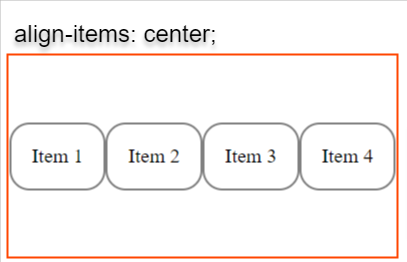
align-items: center;은 가운데로 정렬한다.

align-items: stretch;은 부모요소의 높이에 맞게 늘린다.

align-items: baseline;은 기준선에 맞춰 정렬한다.

flex-wrap: nowrap | wrap | wrap-reverse;
.container {
display: flex;
flex-direction: row;
flex-wrap: nowrap | wrap | wrap-reverse;
}flex-wrap: nowrap;은 flex 컨테이너에 공간이 부족하면 flex아이템들이 overflow된다.

flex-wrap: wrap;은 flex 컨테이너에 공간이 부족하면 flex 아이템들을 여러줄로 재배치한다.

flex-wrap: wrap-reverse;은 flex 컨테이너에 공간이 부족하면 flex 아이템들을 'flex-wrap: wrap'의 반대 방향의 여러줄로 재배치한다.

flex-grow, flex-shrink, flex-basis
각 항목의 크기를 설정한다. 이를 위해서는 flex-grow, flex-shrink, flex-basis 속성을 사용할 수 있다.
'flex-grow'는 플렉스 아이템의 크기가 컨테이너의 크기가 커질 때 얼마나 커지는지를 정의하는 CSS 속성이다.
'flex-grow' 속성은 양수의 값을 가질 수 있으며, 기본값은 0이다. 이 속성이 0이면 플렉스 아이템의 크기가 컨테이너의 크기가 커질수록 커지지 않는다. 그러나 이 속성이 양수로 설정된 경우, 플렉스 아이템의 크기가 컨테이너의 크기가 커질수록 커진다.
flex아이템들의 flex-grow를 0으로 정하면 커지지 않는다.
div {
flex-grow: 0;
}
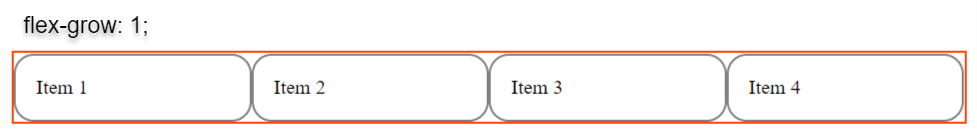
flex아이템들의 flex-grow를 1로 정하면 모두 같은 크기로 커진다.

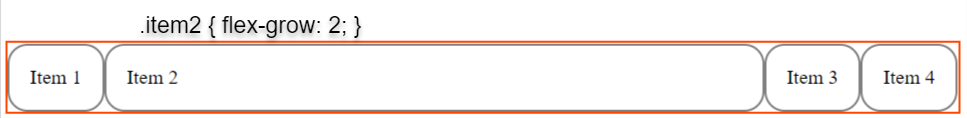
flex아이템들중 한 아이템에만 flex-grow를 1이상으로 정하면 그 아이템은 다른 아이템보다 더 많은 자리를 차지한다.
.item2 {
flex-grow: 2;
}
'flex-shrink'는 플렉스 아이템의 크기가 컨테이너의 크기가 작아질 때 얼마나 작아지는지를 정의하는 CSS 속성이다.
'flex-shrink' 속성은 양수의 값을 가질 수 있으며, 기본값은 1이다.
이 속성이 0으로 설정된 경우, 플렉스 아이템의 크기가 컨테이너의 크기가 작아지더라도 작아지지 않는다.

이 속성이 1이면 플렉스 아이템의 크기가 컨테이너의 크기가 작아질수록 작아진다.

'flex-basis'는 플렉스 컨테이너의 주축(main axis)에 있는 플렉스 아이템의 초기 크기를 정의하는 CSS 속성이다.
'flex-basis' 속성은 길이 값, 예를 들어 'px', 'em', 'rem' 등과 같은 값이나, 비율 값을 설정할 수 있다. 길이 값으로 설정된 경우, 플렉스 아이템의 초기 크기가 그 값으로 설정된다.

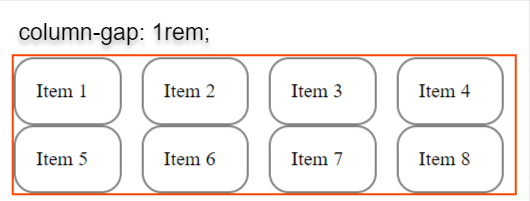
gap, row-gap, column-gap
'gap'은 플렉스 컨테이너에서 플렉스 아이템 사이의 간격을 정의하는 속성이다. 'gap' 속성은 가로 축과 세로 축 모두에 적용할 수 있으며, 길이 값을 설정할 수 있다.



'웹' 카테고리의 다른 글
| [HTML] 첫발 내딛기 <2. 요소와 속성> (0) | 2023.01.29 |
|---|---|
| [HTML] 첫발 내딛기 <1. 구조 와 요소> (0) | 2023.01.27 |
| [HTML] srcset 속성을 사용해 웹 페이지의 성능과 사용자 경험을 개선해보자! (0) | 2022.12.21 |
| Javascript | 데이터 타입 모음 (0) | 2021.08.09 |
| Javascript | 자바스크립트, 이건 뭐지? (0) | 2021.06.21 |




댓글