HTML 구조
HTML은 우리가 브라우저에서 보는 내용들을 작성할 수 있는 웹 언어로 HTML 문서를 작성해서 정보들을 브라우저에 표시할 수 있다.
HTML의 기초 구조는 4개로 나뉘어 있다.
- 문서 타입
- 문서의 시작
- 문서의 머리
- 문서의 몸
문서 타입
HTML에서 문서타입은 브라우저가 페이지를 열기 전에 필요로 한다.
이 문서 타입으로 브라우저는 이 HTML 문서를 어떻게 해석해야 하는지 알 수 있다.
HTML5에서는 <!doctype html>만 사용하면 된다.
문서의 시작
HTML문서는 시작점이 필요하다.
<html> 태그로 문서를 시작할 수 있다.
여기서 중요한 포인트! 시작이 있으면 끝도 있는 법.
HTML문서의 끝은 <html>으로 끝낼 수 있다.
문서의 머리
HTML문서의 머리에는 페이에 관한 정보들이 들어간다.
머리에는 대체로 페이지 제목, 메타 데이터, CSS 스타일 정보들이 포함된다.
이 정보들은 페이지에 보이는 정보들이 아니라 검색 엔진이나 다른 웹 프로그램들이 페이지를 이해할 때 사용되는 정보들이다.
문서의 시작은 <head>로 시작하고 <head>로 끝난다.
문서의 몸
HTML문서의 몸에는 우리가 브라우저에서 볼 수 있는 내용들이 작성되는 곳이다.
문서의 몸의 시작은 <body>로 시작하고 <body>로 끝난다.
이 안에서 요소들을 사용해 브라우저에 페이지의 내용들을 표시할 수 있다.
태그와 요소
HTML의 기본 문법은 태그와 요소로 이루어진다.
태그는 열림 태그와 닫힘 태그로 구성돼 있다. 이 두 태그 사이에는 페이지에 표시할 내용이 들어간다.
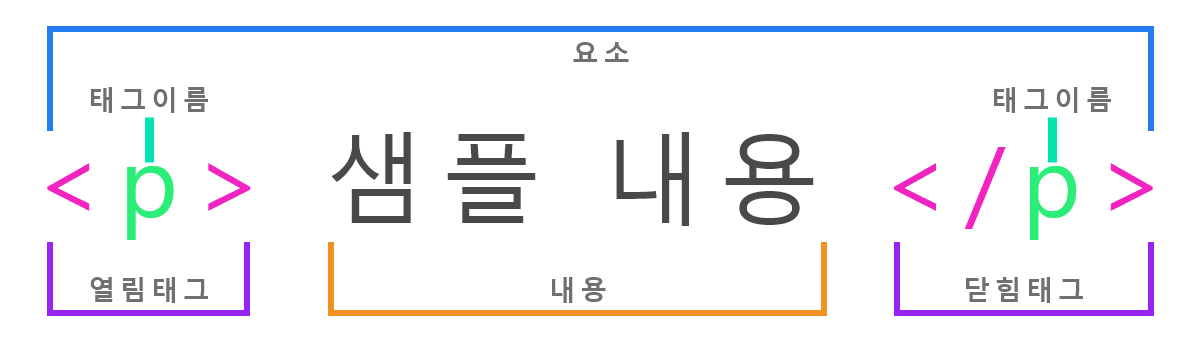
요소는 열림 태그, 내용, 닫힘 태그로 구성돼 있다.
예를 들어 <p>샘플 요소</p>에서 <p>, </p>는 태그, 샘플 요소는 내용, 그리고 p는 태그 이름이다.

태그 중에는 닫힘 태그 없이 사용할 수 있는 태그들도 존재한다.
이런 태그들을 셀프클로징 태그라고 한다.
예를 들어 <img src="image.jpg" />에서 <img />는 태그 겸 요소, src는 속성, image.jpg는 이미지 소스, 그리고 img는 태그 이름이다.

위에서 언급한 모든 것들을 합치면 HTML 문서의 완전체가 만들어집니다.
<!doctype html>
<html>
<head>
<title>샘플 페이지</title>
</head>
<body>
<p>샘플 내용</p>
<img src="image.jpg" />
</body>
</html>
'웹' 카테고리의 다른 글
| [HTML] 첫발 내딛기 <3. 시멘틱 요소> (0) | 2023.02.13 |
|---|---|
| [HTML] 첫발 내딛기 <2. 요소와 속성> (0) | 2023.01.29 |
| [CSS] Flexbox을 사용해서 정말 예뻐지는 웹 레이아웃 만들기! (0) | 2022.12.24 |
| [HTML] srcset 속성을 사용해 웹 페이지의 성능과 사용자 경험을 개선해보자! (0) | 2022.12.21 |
| Javascript | 데이터 타입 모음 (0) | 2021.08.09 |




댓글