HTML의 시멘틱 요소 소개와 사용 방법
시멘틱 요소는 특정한 의미를 가지고 있는 요소를 말한다.
기본적으로 HTML의 거의 모든 요소는 시멘틱 요소라고 볼 수 있다.
시멘틱 요소가 중요한 이유는 접근성이다.
시멘틱 요소를 사용하면 쉽게 페이지의 접근성을 좋게 만들 수 있다.
페이지의 접근성이 좋으면 뭐가 좋을까?
당연히 장애를 가진 사용자들이 웹 사이트/어플을 사용하는데 도움이 된다.
둘째로는 SEO에 도움이 된다.
접근성과 SEO가 무슨 상관이 있을까?
이렇게 생각해 보자,
인터넷을 사용할 때 없으면 제일 불편한 것은 무엇일까?
시력이다.
시력이 없으면 웹 페이지에 있는 정보를 습득하고 이해하는데 많은 노력과 시간이 필요하다.
검색엔진을 다르게 보면 앞을 못 보는 정말 똑똑한 사용자다.
검색엔진이 페이지를 이해하지 못한다면 일반 사용자가 이해할 수 있는 확률은 얼마나 될까?
사용자를 위해서 시멘틱 요소를 사용해 접근성을 높이고, 그 결과로 SEO가 좋아져서 검색결과 상위 노출 확률이 올라가고; 좋은 점만 있는 데 사용 안 할 이유가 없다.
그럼 이젠 HTML의 몇 시멘틱 요소들을 어떻게 사용해야 하는지 살펴보자.
시멘틱 요소 중에도 중요한 요소들이 있다.
이 요소들이 중요한 이유는 페이지의 구조를 정하기 때문이다.
<header>
<header> 요소는 일반적으로 소개 또는 탐색 지원 콘텐츠를 나타낸다.
일부 표제 요소뿐만 아니라 로고, 검색 양식, 작성자 이름 및 기타 요소도 포함될 수 있다.
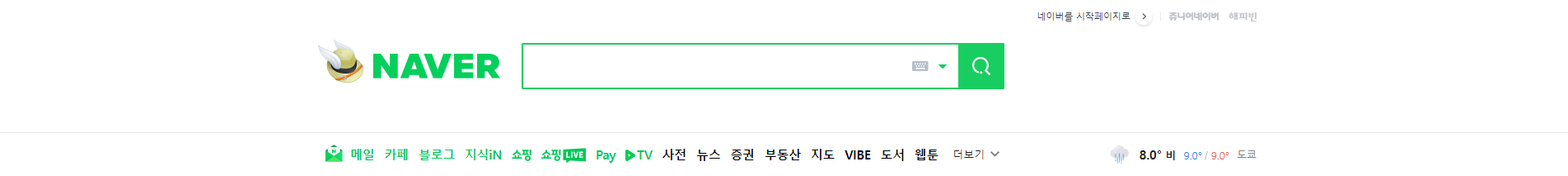
네이버의 상단 부분을 예로 들어보자.
네이버 웹 사이트의 상단 부분에 네이버 로고와 검색창, 그리고 메일, 카페, 블로그, 등 다른 곳으로 갈 수 있는 메뉴도 있다.
이 모든 콘텐츠가 <header> 요소 안에 들어있다.
(네이버는 <header> 대신 role=”banner”를 사용한다)

<nav>
<nav>는 현재 페이지 내에서 또는 다른 페이지로 이동할 수 있는 링크를 제공하는 섹션이다.
네이버의 상단에 ‘메일’, ‘카페’, ‘블로그’, 등 다른 곳으로 이동할 수 있는 링크들이 모여있는 걸 볼 수 있는데, 이 링크들을 모아둔 섹션이 <nav> 섹션이다.

<main>
<main>은 페이지의 메인 구간이다.
<main>에는 페이지의 메인 주제 또는 애플리케이션의 중심 기능과 직접 관련되거나 확장되는 콘텐츠로 구성된다.

<section>
<section>은 일반 독립형 섹션을 나타낸다.
사용법은 독립형 섹션을 보다 구체적으로 나타낼 수 있는 요소가 없을 때 사용한다.
<section>을 사용할 때는 거의 예외 없이 항상 제목이 있어야 한다.
<h1>뉴스</h1>
<section>
<h2>콘텐츠</h2>
<!-- 뉴스 콘텐크 -->
</section>
<section>
<h2>구독</h2>
<!-- 구독 채널 리스트 -->
</section>
<footer>
<footer>에는 일반적으로 섹션 작성자, 저작권 데이터 또는 관련 문서에 대한 링크에 대한 정보가 포함된다.
<footer>의 상위 요소가 <body>일 경우 <footer>는 페이지에 적용되고, 상위 요소가 <article>일 경우 <article>에 적용된다.

2023.01.28 - [Web Dev/HTML] - [HTML] 첫발 내딛기 <2. 요소와 속성>
[HTML] 첫발 내딛기 <2. 요소와 속성>
HTML 요소와 속성의 관계 HTML의 요소는 요소만 사용할 수도 있지만 속성을 같이 사용하면 요소를 사용할 수 있는 범위가 확 넓어진다. 수많은 요소들 중 속성 없이 사용할 수 있는 요소들도 있지
learncoderepeat.tistory.com
'웹' 카테고리의 다른 글
| [HTML] 첫발 내딛기 <4. input 유형의 모든것> (0) | 2023.02.26 |
|---|---|
| [CSS] 이런것도 가능했냐? (0) | 2023.02.15 |
| [HTML] 첫발 내딛기 <2. 요소와 속성> (0) | 2023.01.29 |
| [HTML] 첫발 내딛기 <1. 구조 와 요소> (0) | 2023.01.27 |
| [CSS] Flexbox을 사용해서 정말 예뻐지는 웹 레이아웃 만들기! (0) | 2022.12.24 |




댓글