CSS로 <style> 에디터 만들기 가능할까?
CSS를 배우다 보면 정말 많은 사이트에 CSS 에디터가 있는 걸 본 경험이 있을 거다.
이런 에디터들을 볼 때마다 "어떻게 만들었지?"라고 생각해 본 적이 한두 번이 아니다.
그런데!!!!!
CSS만으로 정말 쉽게 만들 수 있다는 걸 이제야 알아버렸다. (줸장 😑)
물론 다른 사이트들처럼 블링블링하고 컬러풀하게는 아니지만....
하나 단점이 있다면 새로운 스타일을 추가하지 못한다는 것이다.
그래도 같이 한번 만들어볼까나?
우선, 시작하기 전에 CSS가 HTML과 어떻게 상호작용하는지 살짝 되짚어 보자.
CSS가 없는 기본 HTML요소들은 브라우저의 기본 스타일에 따라서 페이지에 표기된다.
CSS를 사용하면 브라우저의 기본 스타일을 무효시키고 CSS에 작성된 스타일이 입혀진다.
그런데 <style>은 원래 안 보이는 요소인데, 이게 무슨 상관임?
여기서 우리가 하나 놓친 게 있다. <style>도 HTML 요소다. 그럼 CSS로 스타일을 바꿀 수 있다는 거다.
브라우저의 <style> 요소의 기본 스타일을 살펴보면 "display: none;"으로 돼있다.

이 말은 display를 block으로 바꾸면 보이지 않을까?
먼저 간단한 버튼을 하나 만든다
<button class="btn">Button</button>
이제는 <style> 요소를 사용해 버튼에 간단하게 버튼을 스타일한다
<style>
.btn {
background-color: transparent;
border: .2rem solid orange;
padding: .7rem .9rem;
font-weight: bold;
}
</style>
<button class="btn">Button</button>
보통 <style> 요소는 <head> 안에서 사용하지만 <body> 안에서도 사용할 수 있다.
이번 보기에서는 <style> 요소를 <body> 안에 사용해 테스트해 보겠다.
여기서 CSS의 매직이 시작된다
우선 <style>의 display를 block으로 바꿔준다
<style>
style {
display: block;
}
.btn {
background-color: transparent;
border: .2rem solid orange;
padding: .7rem .9rem;
font-weight: bold;
}
</style>
<button class="btn">Button</button>
이렇게 display를 바꿔주면 페이지에 <style> 요소가 보이게 된다

에디터라고 하기에는 CSS를 읽기 너무 힘들기 때문에 좀 더 편하게 읽을 수 있게 스타일을 바꿔보자.
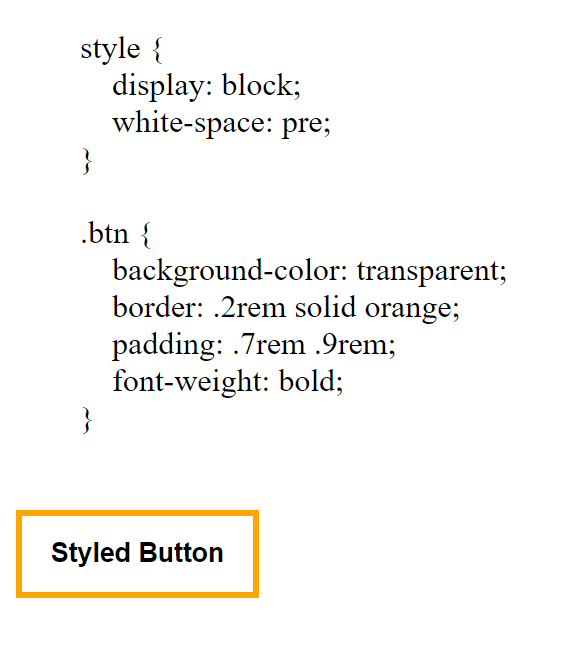
CSS로 텍스트를 좀 더 CSS코드처럼 바꾸려면 white-space: pre;를 사용하면 된다.
<style>
style {
display: block;
white-space: pre;
}
.btn {
background-color: transparent;
border: .2rem solid orange;
padding: .7rem .9rem;
font-weight: bold;
}
</style>
<button class="btn">Button</button>이렇게 white-space를 바꿔주면 텍스트가 에디터처럼 바뀐다

이제 에디터처럼 페이지에서 CSS코드를 직접 작성할 수 있게 해줘야 한다.
이건 CSS가 아니라 HTML에서 contenteditable 속성으로 해결할 수 있다.
이 속성에 true 값만 주면 끝이다.
<style contenteditable="true">
style {
display: block;
white-space: pre;
}
.btn {
background-color: transparent;
border: .2rem solid orange;
padding: .7rem .9rem;
font-weight: bold;
}
</style>
<button class="btn">Button</button>이렇게 에디터(?)가 만들어졌다.
'웹' 카테고리의 다른 글
| 클릭 투 플레이 <iframe> (1) | 2024.06.30 |
|---|---|
| [HTML] 첫발 내딛기 <4. input 유형의 모든것> (0) | 2023.02.26 |
| [HTML] 첫발 내딛기 <3. 시멘틱 요소> (0) | 2023.02.13 |
| [HTML] 첫발 내딛기 <2. 요소와 속성> (0) | 2023.01.29 |
| [HTML] 첫발 내딛기 <1. 구조 와 요소> (0) | 2023.01.27 |




댓글